리액트란?
• React 는 UI 를 구현하는 JavaScript 라이브러리
• 웹 앱(Web App) 또는 네이티브 앱(Native App)
• 유지보수를 쉽게 , DOM 관리
• 성능최적화 쉽게
• 컴포넌트에 집중
• 대부분 공식 라이브러리가 없음 (높은 자유도)
• 자바스크립트 친화적 es6 기반로 배우기가 쉽다
1. Nodejs
- https://nodejs.org/ko/
- 리액트 프로젝트를 준비하기 위해 필요한 webpack, babel 등의 도구들을 실행하는데 사용됩니다.
- npm은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다.
2. Yarn
- https://classic.yarnpkg.com/en/docs/install#windows-stable
- 자바스크립트 패키지를 관리하기 위해서 사용됩니다.
- yarn은 npm 동작 방식과 비슷하지만 npm의 단점을 보완해 성능과 속도를 개선한 패키지 관리 도구이다.
Node.js 를 설치하면 npm 이 설치되어서 npm 으로 해도 되긴 하지만, yarn을 사용하면 훨씬 빠릅니다.
npm VS yarn
npm은 여러 패키지를 설치할 경우 패키지가 완전히 설치될 때까지 기다렸다가 다른 패키지로 이동한다. 작업이 패키지별로 순차적으로 실행된다는 것이다. yarn은 이 작업들을 병렬로 설치하기 때문에 성능과 속도가 향상된다는 장점이 있다.
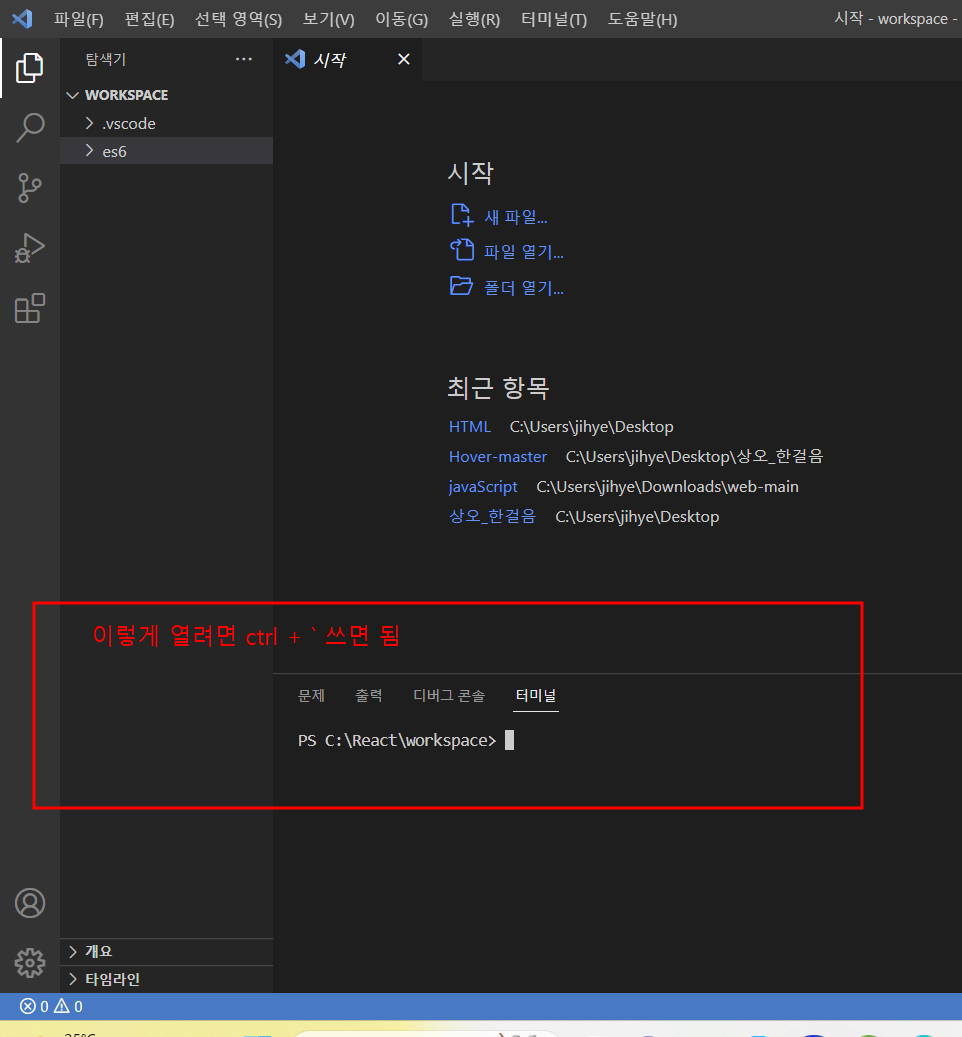
**터미널을 열고
터미널 여는 법은 ctrl+ ` 쓰면 됨
그 다음
이 문구를 쓰면됨 만약 이게 안 먹히면 create-react-app day01
이걸 쓰면 됨! npx create-react-app day01

컴포넌트
컴포넌트는 UI 를 구성하는 조각(piece)에 해당되며, 독립적으로 분리되어 재사용을 됨을 목적으로 사용된다.
React 앱에서 컴포넌트는 개별적인 JavaScript 파일로 분리되어 관리한다.
함수형 컴포넌트
React 컴포넌트는 개념상 JavaScript 함수와 유사하다.
컴포넌트 외부로부터 속성(props)을 전달 받아 어떻게 UI를 구성해야 할지 설정하여 React 요소(JSX를 Babel이 변환 처리)로 반환한다.
이러한 문법 구문을 사용하는 컴포넌트를 React는 '함수형(functional)'으로 분류한다.
JSX 규칙 : JavaScript + XML
- JSX는 리액트 컴포넌트를 작성하면서 return 문에 사용하는 문법이다.
- JSX가 하는 일은 React 요소(Element)를 만드는 것이다.
- 얼핏 보면 JSX 는 JavaScript 문법 확장(JavaScript eXtension). 으로 구문이 HTML과 유사하다.
하지만 React 요소는 실제 DOM 요소가 아니라, JavaScript 객체이다.
규칙
1. 태그는 반드시 닫아줘야 한다.
2. 최상단에서는 반드시 div로 감싸주어야 한다. ( Fragment 사용, <> 상황에 따라 )
3. JSX안에서 자바스크립트 값을 사용하고 싶을 때는 {}를 사용한다.
변수 값 출력 예시 참고 -> { name }
4. 조건부 렌더링을 하고 싶으면 &&연산자나 삼항 연산자를 사용한다.
5. 인라인 스타일링은 항상 객체형식으로 작성한다.
스타일 작성 시 – 빼고 첫 글자는 대문자로 작성 한다
6. 별도의 스타일파일을 만들었으면 class 대신 className을 사용한다. ( 권장사항 )
7. 주석은 {/* */}을 사용해 작성한다.
React의 중요한 파일 3가지
- index.js
- App.js
- index.html
- index.js
src 폴더에 포함되어 있다. 메인 프로그램이라고 할 수 있다. 여기에서 HTML 템플릿 및 JavaScript의 컴포넌트를 조합하여 렌더링하고 실제 표시한다. - App.js
src 폴더에 있다. 이것은 컴포넌트를 정의하는 프로그램이다. 실제로 화면에 표시되는 내용 등은 여기에서 정의된다. - index.html
public 폴더에 있다. 메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일이다. 이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 결과가 표시된다. (index.html 이름을 바꿀시 오류발생)
제대로 이해했는지 모르겠지만... 일단 내가 이해한데로 메모장에 적은 것을 참고하자면
app.js를 index.js가 불러들이는 것이고 현재값을 들고 오라고 해서 index.js를 거쳐서 결국 현재 화면을 띄워주는 것은 index.html이 되는 것이다.
===순서===
설정하는 것은 app.js 이나 끼어드는 것은 index.js이고 웹 화면상에 띄워주는 것은 public > index.html 이다.
app.js
Cat.js
Dog.js
Lion.js
해당 코드는 React 라이브러리를 사용하여 만든 Cat 컴포넌트를 정의하고 내보내는 코드입니다.
const Cat = (props) => {...}에서 Cat은 함수형 컴포넌트의 이름이며, props는 부모 컴포넌트에서 전달받은 속성값을 가진 객체입니다.
return 구문에서는 HTML 태그를 사용하여 화면에 표시될 내용을 정의합니다. 이 경우, h1 태그 내에 문자열 "나는 { props.name } 컴포넌트"를 출력하도록 되어 있습니다. props.name은 부모 컴포넌트에서 전달받은 name 속성값입니다.
마지막으로 export default Cat; 구문은 해당 컴포넌트를 내보내는 역할을 합니다. 다른 파일에서 이 컴포넌트를 불러와 사용할 수 있습니다.
'Spring, Springboot' 카테고리의 다른 글
| 어느 카테고리에 넣어야 하는지 모르는.... react 전 사전...지식..? (1) | 2023.05.10 |
|---|---|
| 5월 8일자 수업 Spring Boot 스프링 JPA <chapter03 > (0) | 2023.05.08 |
| 의존 객체 주입 (constructor-arg, property) 개념 (0) | 2023.04.07 |
| 스프링 calc계산 (0) | 2023.04.07 |
| Spring 설치 이후 환경설정 (0) | 2023.04.05 |

