
노션을 활용해서 데이터베이스 기능 사용하기
next.js 관련 프로젝트를 만들다가 노션을 DB처럼 사용하여 데이터를 불러올 수 있다고 해서 따로 DB구축하지 않고 만들 수 있는 연결 방법에 대해 정리해보았다. 아래 같은 상황처럼 필요한 경우에 유용하게 쓸 수 있다.
- 아주 가볍고 간단한 사이드 프로젝트를 만드는데 DB는 필요할 때
- 나는 백엔드를 개발해 본 경험이 없는 ‘Only 프론트엔드 개발자’
- 가벼운 사이드 프로젝트를 만드는데 DB환경을 구축하기 번거롭고, 그 과정에서 과금이 없었으면 할 때
- 빠르게 프로토타입을 만들어야 할 때
Notion API 설정 및 database integration 연결 방법
1. Notion database 만들기

노션에서 새 페이지 생성해서 /database로 데이터베이스를 만들어주면 된다. 나는 database-inline을 선택했다.
여기서 이제 원하는 내용을 채워 넣어주면 된다


2. 노션 API Integration 생성 (Internal)
https://developers.notion.com/docs/create-a-notion-integration
Build your first integration
Make your first request to the Notion API.
developers.notion.com
API Integration dashboard에서 새 API를 만들어주는데
여기서 새 api통합을 클릭하면 된다

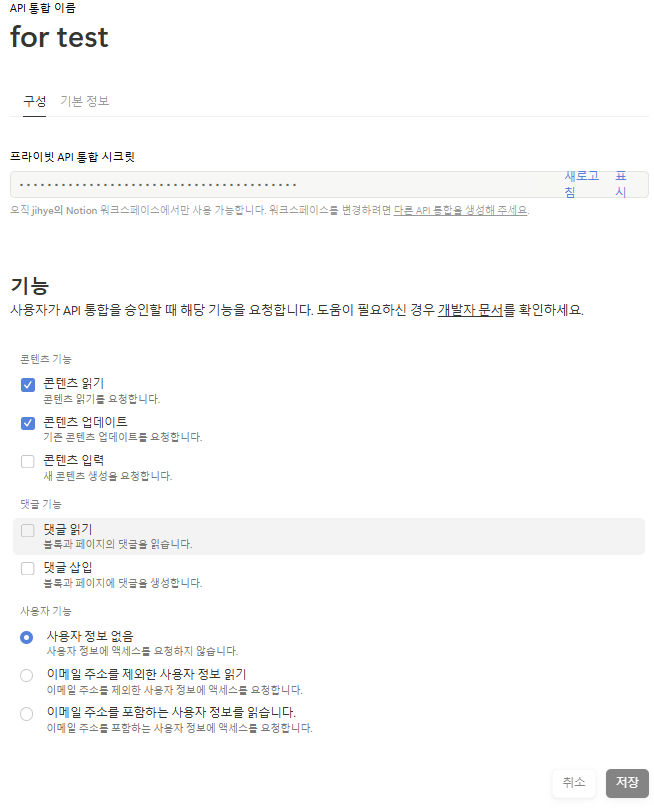
그 다음 api 통합 이름을 만들어주고 관련 워크스페이스는 아까 위에 만들었던 데이터베이스가 있는 워크스페이스를 선택해주면 된다. 유형은 internal 프라이빗으로 했다. 그리고 저장!

이렇게 만들고 나는 api가 생성되는데 여기서 프라이빗 API 통합 시크릿코드 얻어야 한다.
이 시크릿 코드는 access token이다.
콘텐츠 기능은 본인이 원하는대로 선택 후,
사용자 기능은 사용자 정보 없음을 클릭하고 다시 저장!

3. 만들어진 Integration과 데이터베이스와 연결
이전 버전은 자꾸 오른쪽 상단 share공유 버튼을 활용해서 연결하라는 방식이라 관련 정보가 많았는데
지금 버전이 업데이트가 되면서 방식이 조금 다르다.
노션 페이지로 돌아와서
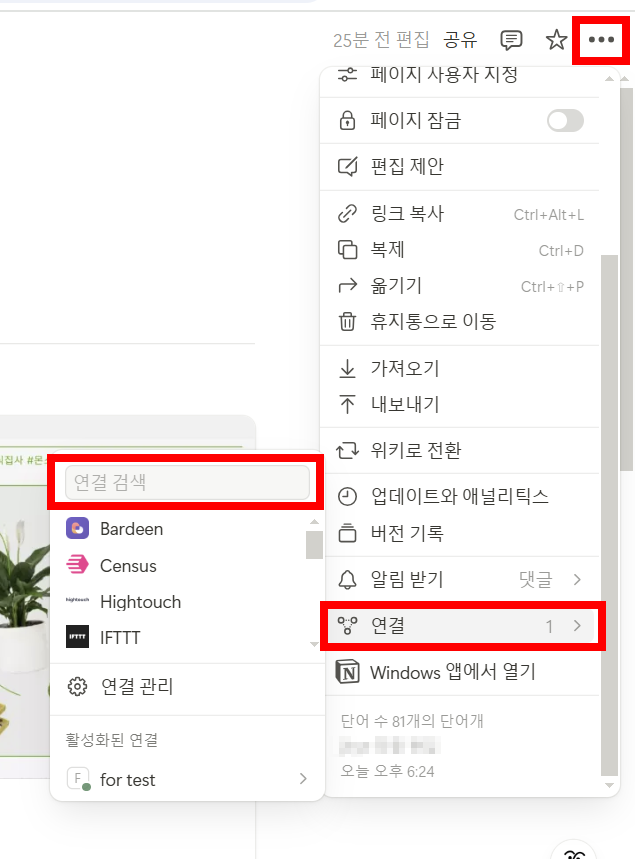
오른쪽 상단 · · · 을 누르고 아래로 내리다보면 연결이 있다.
연결 검색에 아까 만들어둔 API 통합이름을 검색하고 선택하면 된다.
선택하면 활성화 된 연결이라고 뜨면서 연결이 된다.

4. access token과 database ID 찾아 추가하기
통합api 시크릿 코드인 access token과 database ID (notion-version: 2022-06-28 인 경우 참고) 이 있는데
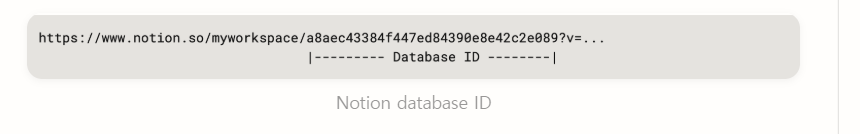
이제 원하는 데이터베이스 정보를 받아보기 위해 아이디를 얻어야 하는데 노션 databaseID는 링크 복사를 통해 얻을 수 있다.
이 부분에서 나는 링크를 자꾸 잘 못 가져와서 헷갈렸는데,
노션 데이터베이스 만든 페이지로 다시 돌아가서 갤러리를 클릭하고 전체페이지로 열기를 꼭 클릭해야한다.

그러면 전체페이지가 열리면서 해당 링크로 나오는데 페이지의 url에서
?v= 여기부터 뒤쪽까지 전부 지우고 앞부분만 ID값으로 넣으면 된다.


5. 환경설정 파일 만들기
5-1 root폴더에 .env.local 파일 생성
NOTION_API_KEY=/*integration secretkey*/
NOTION_DATABASE_ID=/*notion database id */
5-2 api 폴더 >notion-test 폴더> route.js 파일 생성
import { Client } from '@notionhq/client';
const notion = new Client({ auth: process.env.NOTION_API_KEY });
async function fetchNotionDatabase() {
try {
const response = await notion.databases.query({
database_id: process.env.NOTION_DATABASE_ID,
});
console.log('Notion Database:', response);
} catch (error) {
console.error('Error fetching Notion data:', error);
}
}
fetchNotionDatabase();
이렇게 한 다음 npm run dev를 해주면 notion 데이터들을 터미널에서 확인할 수 있다.
Notion api를 이용해서 사이드 프로젝트 next.js강의를 보면서 따라 만드는 중인데 강의가 2년 전꺼다보니 그 사이에 업데이트가 많이 되어있었다. 그래서 이전 버전 정보 따라한다고 삽질을 많이 했다...🤦♀️
나처럼 삽질하지 말고 누군가에게는 이 글이 도움이 되길 바라며....