자바스크립트에서 변수를 정할 때
변하지 않는 값은 const, 변할 수 있는 값은 let으로 선언하기
1. 변수는 문자와 숫자 , $와 _만 사용
2. 첫 글자는 숫자가 될 수 없다.
3. 예약어는 사용할 수 없다.
4. 가급적 상수는 대문자로
5. 변수명은 읽기 쉽고 이해할 수 있게 선언

confirm 확인받음 확인과 취소는 true /false로

prompt 입력 받음 어떤 값을 입력 받을 때 사용함 두번째 인자값에 넣어주면 디폴트값으로 설정되어 볼 수 있음

alert 알림 같은 것! 알려줌
형변환
prompt로 값을 입력 받으면 이게 문자형으로 다 받음
String() --> 문자형으로 변환
Number() --> 숫자형으로 변환 / 만약 Number("문자")가 있으면 NaN으로 나옴 주의!!
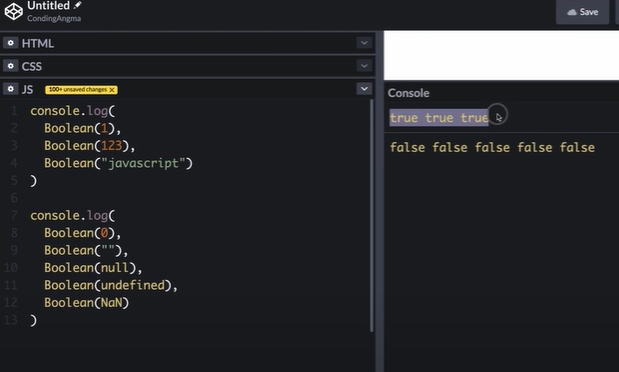
boolean() 은 false가 숫자 0, 빈 문자열 "" , null , undefined , NaN
이외는 true로 반환함

✔️주의사항✔️
Boolean(null) // 0
Boolean (undefined) // NaN
Boolean (0) // false
Boolean ('0') // true 문자 0이면 true가 나옴!
Boolean ('') // false
Boolean (' ') // true 사이에 공백이 들어가있으면 값이 달라짐!
기본 연산자
●나머지(%)를 어디에 쓸까?
홀수 : X % 2 = 1
짝수: Y % 2 = 0
어떤 값이 들어와도 5를 넘기면 안됨 X % 5 = 0 0~4사이의 값만 반환
●거듭제곱
const num = 2 ** 3
console.log(num); // 8
●연산자 줄여서 쓰기
let num = 10;
// num = num + 5;
num += 5;
console.log(num);
● 증가 연산자, 감소 연산자
let num = 10;
let result = ++num;
console.log(result);
비교연산자
결과값은 true나 false만 나옴
a == 3 a가 3과 같은가
a != 3 a가 3과 다른지
type까지 비교하면 === 일치 연산자를 쓰면 됨
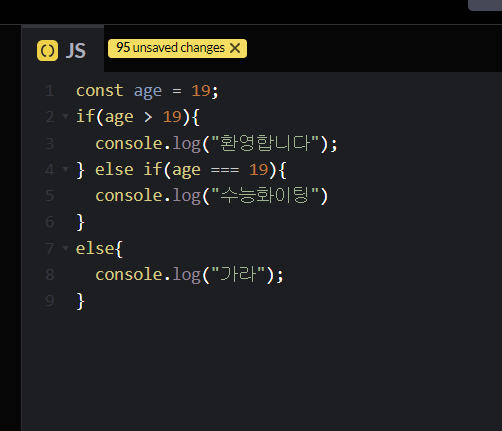
조건문

논리연산자
|| (OR)
&& (AND)
! (NOT)
// or의 예시
const name ="Mike"
const age = 30;
if(name === 'Tom' || age > 19 ){
console.log("통과");
}
반복문 for 횟수가 정해져있을 때 /
while /
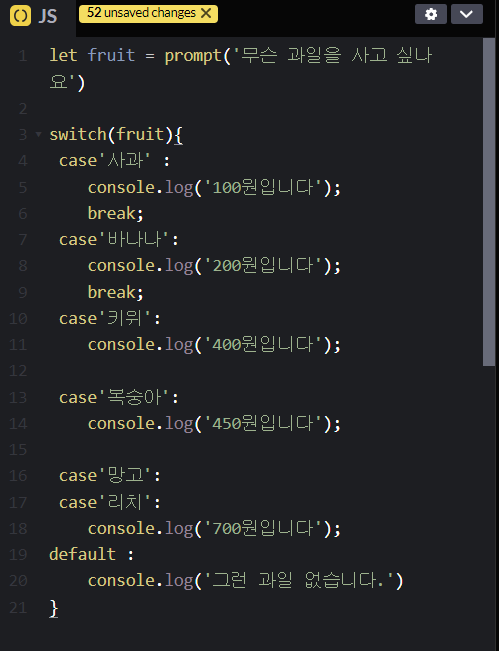
switch


함수(function)의 기초
